Debounce functions v3.1.0+
Debounce delays a function run for the given period, and reschedules functions for the given period any time new events are received while the debounce is active. The function run starts after the specified period passes and no new events have been received. Functions use the last event as their input data.
export default inngest.createFunction(
{
id: "handle-webhook",
debounce: {
key: "event.data.account_id",
period: "5m",
},
},
{ event: "intercom/company.updated" },
async ({ event, step }) => {
// This function will only be scheduled 5m after events have stopped being received with the same
// `event.data.account_id` field.
//
// `event` will be the last event in the series received.
}
);
As debounce uses the last event received, it is a complement to idempotency (a rate limit of 1). Idempotency ensures that a function runs once for each key the first time an event is received, while debounce uses the last event during a specified period. These can be combined to ensure that once a function is debounced it does not run again.
Use cases
Debounce fundamentally limits function executions, running a single function using the last of a series of events. This is useful in many circumstances:
- Run a function once after a noisy webhook finishes sending events, using the last event
- Prevent wasted work when handling events from user input
- Ensuring that functions use the latest event within a series of updates
How it works
The first time an event is received, a new debounce is created. The debounce expires after your given period. Each time new
events are received that match the same key (or function ID, if no key is present), the debounce's expiration is pushed out to expire
after a new period.
Once events stop being received, the debounce executes, initializing a new function run after the specified time using the last event as the function's input data.
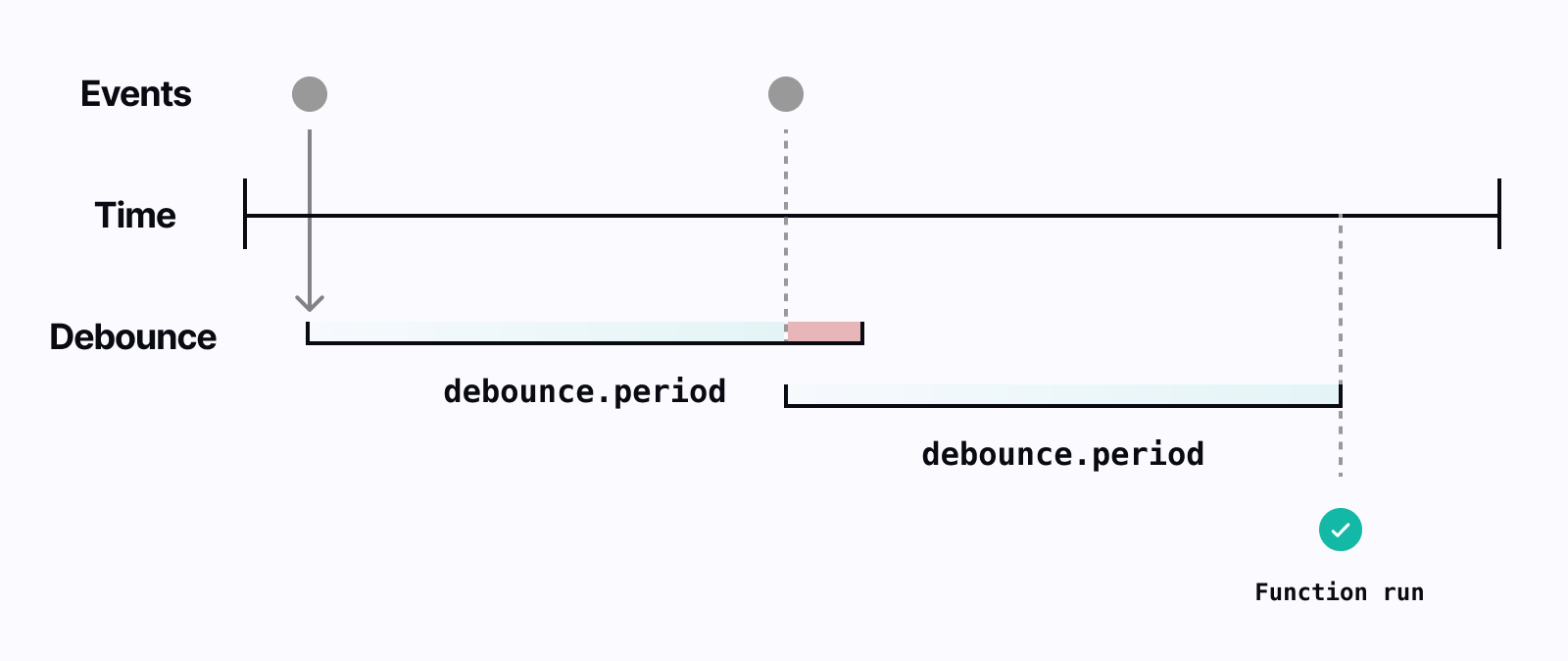
A visual example:

Using a key
When a key is added, a separate limit is applied for each unique value of the key expression. For example if your key is set to event.data.customer_id, each customer would have their individual rate limit applied to functions run meaning different users might have the same function run in same bucket time window, but two runs will not happen for the same event.data.customer_id. Read our guide to writing expressions for more info.
Configuration
- Name
debounce- Type
- object
- Required
- optional
- Description
Options to configure how to debounce function execution
Properties- Name
period- Type
- string
- Required
- required
- Description
The time period used when debouncing. The period begins when the first matching event is received. Any event received within this period will reschedule the function's execution for the specified period.
Current permitted values are from
1sto7d(168h).
- Name
key- Type
- string
- Required
- optional
- Description
An optional unique key expression to apply the limit to. The expression is evaluated for each triggering event, and allows you to debounce against event data.
Expressions are defined using the Common Expression Language (CEL) with the original event accessible using dot-notation. Read our guide to writing expressions for more info. Examples:
- Rate limit per customer id:
'event.data.customer_id' - Rate limit per account and email address:
'event.data.account_id + "-" + event.user.email'
- Rate limit per customer id:
Functions will run using the last event received as the input data.
Limitations
- Debounce does not work with batched functions
- The maximum debounce time is 7 days (168h)
- The minimum debounce time is 1 second